

Increasing it to 125 makes the selection fit the text more accurately: Increasing the Tolerance to 125 made the selection fit my text more accurately. In my example, I need to increase the tolerance to bring it closer to the text. Remove the selection from your document by pressing Control + D, change the Tolerance according to your own image, then create a new selection (the same way we did in step 1) until it accurately fits around your text. Increasing it will grow the selection closer to the text, whereas decreasing it will shrink it away from the text. To correct this, we’re going to adjust the Tolerance in the tool settings menu towards the top of the screen: The Tolerance setting in located in the tool settings menu towards the top of the screen.īy default, the tolerance is set to 32. There are some yellow pixels that slipped through the cracks: To verify, zoom in by holding Alt and rolling up on the mouse wheel.Īs you can see in my example, the selection isn’t exactly flush against the text. Step 2: Adjust the Tolerance setting to fit the selection to your textīefore we can delete the white background from the text to transparent, we first need to make sure that the selection is placed accurately around the text. Holding Shift allows us to add to the selection rather than replacing it: If any of your letters have negative space within them, as is the case with the letter D in my example, then you’ll have to create a selection around them as well. If you don’t hold Shift then it will remove the first selection to made and replace it with a new selection around the negative space of the letters.

If any of your letters have negative space between them (like the letter D in my example) then create a selection around them as well by holding Shift and clicking on them. For you, it would be the white background of the text.Ĭlicking on it will create a selection going around the text, represented by a moving dotted line: The selection is represented by a marquee, or a moving dotted line.

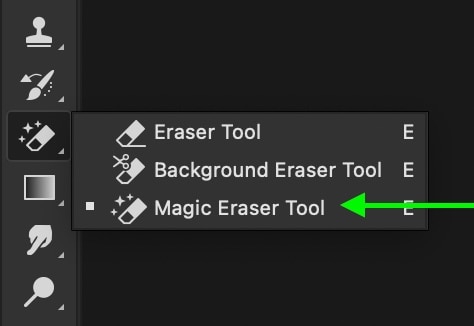
In my example, it would be the yellow area. Once you’ve select the Magic Wand Tool, click on the area of the image that you’d like to delete. The Magic Wand Tool is the very last tool at the bottom of the list: To access it, press W on your keyboard, then hold a click on the tool icon to bring up the submenu. In order to remove a white background from text with Photoshop, we will need to use the Magic Wand Tool, which is located in the toolbar, under a submenu for the Object Selection Tool. Step 1: Use the Magic Wand Tool to create a selection around your text


 0 kommentar(er)
0 kommentar(er)
